Flask开发(二)Flask基础知识
内容纲要
导读
Flask是一个免费的Web框架,也是一个年轻、充满活力的微框架,有着众多的拥护者,开发文档齐全,社区活跃度高。Flask的设计目标是实现一个WSGI的微框架,其核心代码保持简单和可拓展性。本教程将详细讲解使用Flask框架开发动态Web应用程序的基础知识。
Flask框架介绍
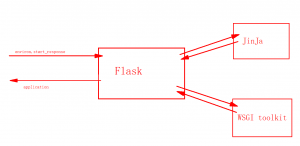
Flask框架基本结构如下图所示。

Flask框架主要依赖一下两个外部库:
- Werkzeug:一个WSGI(Web应用程序和多种服务器之间的标准Python接口)工具集,可以作为一个Web框架的底层库。在Flask框架中,Werkzeug正是作为底层库而存在的。
- JinJa2:Python语言的经典模板引擎,负责渲染模板文件。
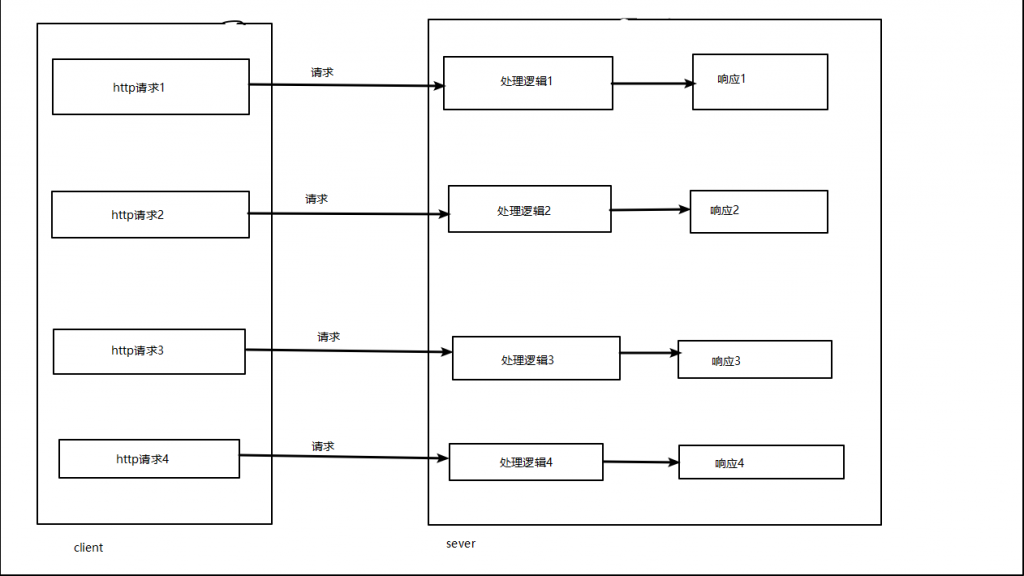
对于Web应用而言,当客户端想要获取动态资源时,就会发起一个http请求,Web应用程序接收到http请求后会在后台实现响应的业务逻辑,从数据库中获取相应数据,然后返回一个http响应。下图展示了Web应用程序的处理过程。

安装Flask
pip install flask
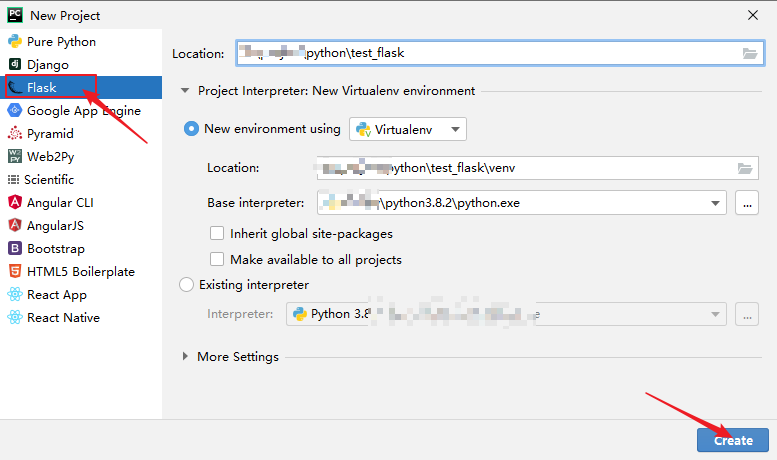
也可以直接使用Pycharm直接创建flask工程,Pycharm会自动下载Flask相关依赖包。

运行第一个Flask程序
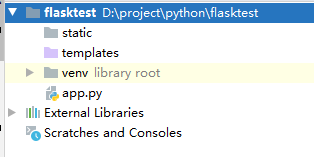
当用Pycharm创建了flask程序之后,你会看到如下目录结构:

static目录用来存放一些静态文件,比如图片,css文件等等。
templates目录用来存放一些模板文件。
venv目录是我们本项目的虚拟环境
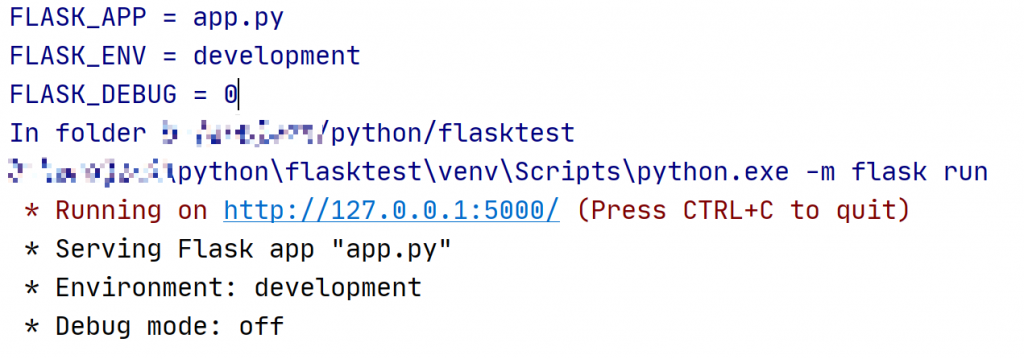
app.py中有一段自动生成的代码,是一个最为简单的flask程序,我们打开这个文件,点击运行。

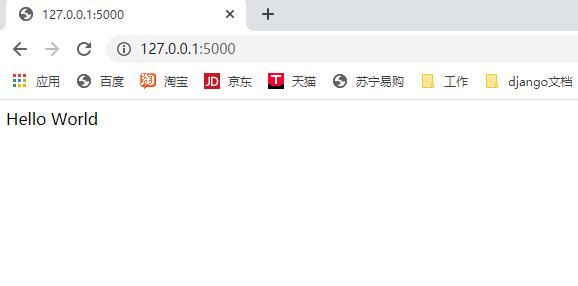
可以看见我们的程序跑在了5000端口上,打开浏览器,在地址栏输入http://127.0.0.1:5000/然后回车,我们就能够看到flask程序给我们的相应结果了。

毫无疑问,是熟悉的Hello World!
Flask程序的基本结构
# 从Flask框架中导入Flask类
from flask import Flask
# 传入__name__初始化Flask实例,确定Flask程序的根目录
app = Flask(__name__)
# 这个路由将根URL映射到了hello_world函数上
@app.route('/')
def hello_world(): #定义视图函数
return 'Hello World!' #返回响应对象
if __name__ == '__main__':
#指定默认主机是127.0.0.1,端口为8888
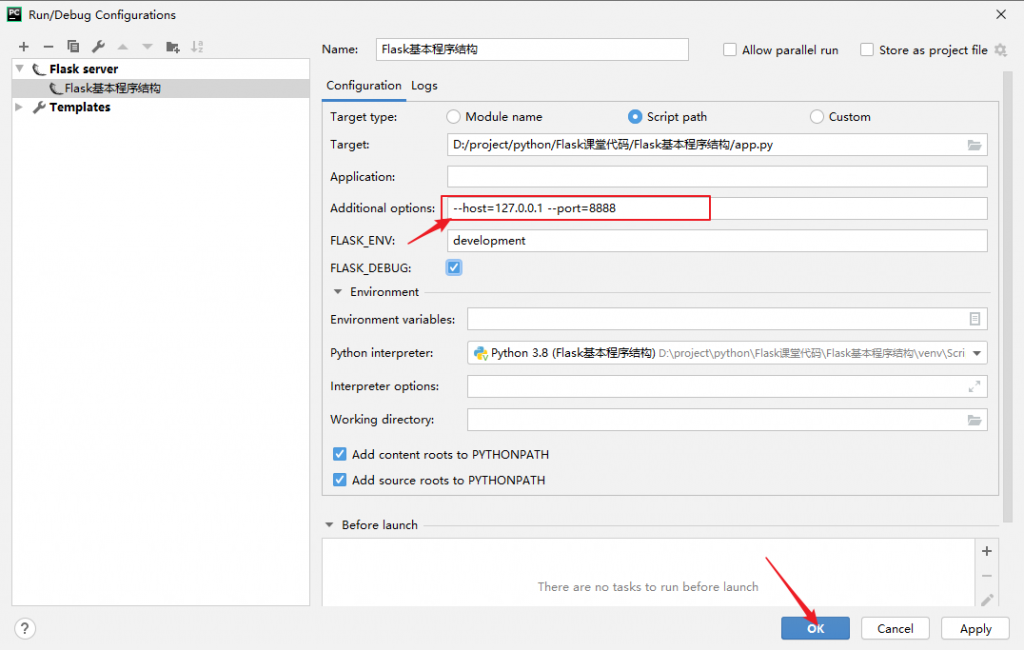
#这里设置端口号无效,还需要做进一步设置
#Run->Edit Configurations
app.run(debug=True,host='127.0.0.1',port=8888)
app.run()方法还可以传递其他几个参数:
- debug:设置程序的debug模式,debug设置为True时,不会在控制台显示错误详细信息,否则只会笼统的报告“应用服务器错误”的信息。
- host:设置主机名。
- port:设置端口地址
修改默认端口号


修改之后再次运行程序:

阅读剩余
版权声明:
作者:雪落长安
链接:https://blog.wlbc321.cn/index.php/2023/06/26/flaskf2/
文章版权归作者所有,未经允许请勿转载。
THE END